Website Sneller Maken
Pagina Snelheid Optimalisatie Gids
Google neemt de laadsnelheid van een pagina mee als een belangrijke factor bij het rangschikken van websites. Snelle Website hebben een grotere kans om hoger te ranken in de zoekresultaten, wat leidt tot meer zichtbaarheid, meer verkeer en uiteindelijk meer conversies.
Door gebruik te maken van 'PageSpeed Insights', een tool gemaakt door Google. Kom je erachter hoe je website werkt en waar je zwakke punten liggen. Het geeft zelfs ideeën over hoe je het sneller kunnen maken.
Alles over Pagina Snelheid:
Er zijn verschillende elementen binnen Pagina Optimalisatie die cruciaal zijn voor het verbeteren van je website. Hieronder gaan we in detail in op elk van deze elementen.
Wat is Pagina Snelheid?
Pagina snelheid, of laadtijd, is de tijd die nodig is om de inhoud op je website te laden. De laadtijd is niet alleen cruciaal voor het bieden van een sterke gebruikerservaring, maar ook voor het behalen van een optimale positie in de zoekmachineresultaten.

Het belang van pagina snelheid kan niet worden onderschat. Het heeft directe invloed op hoe bezoekers met je website omgaan. Een trage website kan leiden tot een hoger bouncepercentage, terwijl een snellere laadtijd de gebruikerstevredenheid kan verhogen en de kans op conversie kan vergroten.
Daarbij is pagina snelheid erg belangrijk voor SEO. Google geeft voorkeur aan snelle websites, omdat ze de best mogelijke gebruikerservaring willen bieden. Met een trage website krijg je lagere rankings in de zoekresultaten, waardoor je zichtbaarheid en traffic kunnen afnemen.
Hoe meet je Pagina Snelheid?
Er zijn verschillende tools om de snelheid van je website te meten. De meest gebruikte en betrouwbare tool is Google Pagespeed Insights. Deze gratis Google tool analyseert je pagina en geeft je suggesties om je pagina sneller te maken.

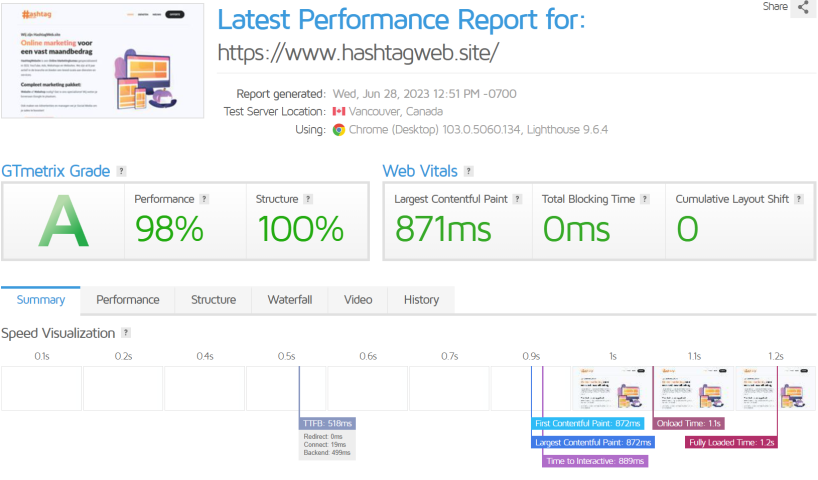
Een andere veelgebruikte tool is GTmetrix, deze bied nog gedetailleerdere informatie over de laadtijd en andere elementen op je pagina. Denk hierbij aan scripts, CSS en afbeeldingen. Ook kan je doormiddel van GTmetrix testen over de hele wereld uitvoeren. Zo weet je zeker dat gebruikers aan de andere kant van de wereld je website ook snel kunnen laden.
Het is belangrijk om bij het meten van de snelheid van je pagina zowel voor desktop- als de mobiel te testen. Het aantal mobiele gebruikers is de afgelopen jaren enorm toegenomen, en Google hanteert de mobiele snelheid als een ranking factor. Voor een volledig beeld van je prestaties, moet je er dus voor zorgen dat je website snel en efficiënt laadt op alle apparaten.
Wat beïnvloedt je Pagina Snelheid?
De snelheid waarmee een pagina laadt, wordt door diverse factoren beïnvloed. Om te beginnen, speelt de server snelheid een grote rol. Hoe sneller de server data kan verwerken, hoe sneller de webpagina wordt geladen. Als je server traag is, kunnen zelfs de best geoptimaliseerde websites langzaam laden.
De grootte en het aantal van de elementen op je pagina - zoals afbeeldingen, video's en scripts - hebben ook een aanzienlijke impact op de laadtijd. Grote, ongecomprimeerde afbeeldingen of ingewikkelde scripts kunnen de laadtijd vertragen. Daarom is het belangrijk om de bestandsgrootte van je content te minimaliseren en onnodige scripts te verwijderen.
De kwaliteit van je webhosting speelt ook een grote rol bij het verbeteren van je pagina snelheid. Een snelle hostingprovider kan de prestaties van je website verbeteren.

Je kan ook een Content Delivery Network (CDN) gebruiken voor het versnellen van je pagina snelheid. Een CDN slaat doormiddel van caching kopieën van je pagina op in meerdere locaties wereldwijd. Hierdoor versnel je de laadtijd voor gebruikers wereldwijd. Ook zorgt een CDN als Cloudflare ervoor dat je foto's automatisch gecomprimeerd worden.
4 Manieren om een website sneller te maken
Het versnellen van je website kan in eerste instantie technisch en complex lijken, maar met een beetje geduld en aanhoudende inspanningen, kun je zeker verbeteringen zien. Het is als het verzorgen van een plant: regelmatig water geven en goed licht is belangrijk voor groei.
Hier zijn enkele eenvoudige en begrijpelijke stappen die je kunt nemen om de snelheid van je website te verbeteren:

1. Optimaliseer je afbeeldingen
Denk aan je afbeeldingen als grote meubelstukken in een verhuiswagen. Hoe kleiner ze zijn, hoe sneller je kunt verhuizen. Gebruik gereedschappen om de grootte van je afbeeldingen te verminderen zonder ze wazig te maken en overweeg om nieuwere afbeeldingsformaten te gebruiken, zoals WebP, die minder ruimte in beslag nemen dan traditionele JPEGs of PNGs. Zo kun je meer meubels in je verhuiswagen kwijt.
Een CDN als Cloudflare regelt dit voor je, maar je kan het ook handmatig doen via imagecompressor.

2. Gebruik Browser Caching
Browser Caching is net als na een lange dag thuiskomen en je favoriete, lang gesudderde stoofvlees geserveerd krijgen.
Een oude bezoeker keert terug naar je website en krijgt direct je website voorgeschoteld. Dit komt doordat je website (stoofvlees) is opgeslagen (voor bereid).

3. Minimaliseer je Javascript en CSS
Javscript en CSS zijn de bouwstenen van je site, maar te veel ervan kan je website vertragen. Probeer de hoeveelheid code die je gebruikt te verminderen, en als je code hebt die hetzelfde doet, probeer die dan samen te voegen. Zo hoeft de server minder gegevens te versturen.

4. Gebruik een CDN
Een CDN zorgt er voor dat je website de nieuwste en snelste protocollen gebruikt. Maar ook alle bestanden zoals je Javascript, CSS en Afbeeldingen worden gecomprimeerd en in een modern formaat geserveert. Met een CDN als hosting provider bespaar je tijd en word je pagina snelheid drastisch verbeterd.
Het is als een transport netwerk van snelle treinen die je website-inhoud leveren aan mensen over de hele wereld. Alle treinen hebben een kopie van je website aan boord maar welke is het dichtstbij?

Hoe Google laadtijd interpreteert
Google's Core Web Vitals zijn een set van specifieke factoren die Google belangrijk acht voor de algehele gebruikerservaring op het web. Deze omvatten drie belangrijke aspecten: Largest Contentful Paint (LCP), First Input Delay (FID), en Cumulative Layout Shift (CLS), die allemaal een belangrijke rol spelen in de algehele pagina snelheid.
LCP meet de laadtijd van het grootste zichtbare inhoudselement op de pagina, FID kwantificeert de tijd vanaf het moment dat een gebruiker voor het eerst interactie kan hebben met een pagina, terwijl CLS de visuele stabiliteit van een pagina beoordeelt.
Deze vitale maatstaven zijn niet alleen belangrijk voor het bieden van een superieure gebruikerservaring, maar hebben ook een aanzienlijke impact op SEO. Google heeft aangegeven dat de Core Web Vitals een rol zullen spelen in de zoekrangschikking, waardoor ze een integraal onderdeel zijn van elke SEO-strategie. Het optimaliseren van je website volgens deze maatstaven kan bijdragen aan betere prestaties in zoekresultaten.
Case Study: Snelle Website
Het belang van pagina snelheid is groot! En dat blijkt wel uit de volgende case studies. Lees hieronder hoe grote bedrijven een stuk hoger resultaat behalen doormiddel van pagina snelheid optimalisatie
Vodafone 8% meer sales:
Op basis van een Case Study van Vodafone hebben ze 8% meer sales gehaald door hun LCP te optimalisteren. De LCP is 31% lager geworden waardoor ze 8% meer sales behalen, 15% meer leads omzetten tot visitors maar ook 11% van de mensen hun cart gebruikte.

Op de website van Conductor.com kan je nog meer Case Studies lezen m.b.t. pagina snelheid optimalisatie.
Conclusie
Hopelijk begrijp je nu het belang van het optimaliseren van je pagina snelheid.
Heb je hulp nodig bij het verbeteren van je pagina snelheid? Neem dan vandaag nog contact met ons op voor deskundig advies en ondersteuning.
Bovendien bieden wij een gratis evaluatie van de pagina snelheid aan, zodat u direct inzicht kunt krijgen in mogelijke verbeterpunten. Wacht niet langer en neem nu actie voor een snellere en efficiëntere website!
Maak direct een Afspraak!

Op zoek naar echte
SEO Specialisten?
Wij zijn HashtagWebsite een online marketingbureau gespecialiseerd in SEO Optimalisatie! Wilt u graag uw online sales verhogen? Wij bieden de oplossing!
Onze maandelijkse SEO pakketten zorgen ervoor dat uw website blijft converteren. Door consistente SEO optimalisatie werken je ads beter sta je bovenaan Google en draai je meer omzet!
Waar wij ons mee bezig houden:

Webshop laten maken, hoge conversie! Wat kost het?
Een webshop openen lijkt zo simpel. (Is het ook)
Maar een converterende Webshop bouwen niet!
Waar liggen de valkuilen?

Wordpress? Weet u het zeker?
Heeft u een WordPress website nodig?
Vaak is het beter van niet, er zijn slimmere en betere oplossingen. Laat me je er meer over vertellen!
